Mid-Fidelity Stakeholder demo
My Role: Sr. Ux designer
During my tenure at Cox Automotive, I was an integral member of the Media Management and Media Merchandising Team. My role involved designing and implementing several innovative product features with the goal of enhancing user experience and streamlining processes. Among my key contributions was a comprehensive redesign of the Media Management System. This system is crucial, as it serves as the first step in setting up a vehicle for sale online In addition to the redesign, I also focused on improving the merchandising aspect, ensuring that the information and visuals presented in vehicle listings on sites like Autotrader.com, Kelly Blue Book, and the dealers ‘ websites were not only appealing but also informative and user-friendly. These enhancements aimed to attract potential buyers and facilitate their decision-making process. The Media Management section, which this case study will emphasize, was identified through our research as one of the most confusing, outdated, and frustrating components for users. Feedback from our research panelists highlighted significant pain points, prompting us to dive deeper into user needs and perceptions to drive meaningful improvements. By addressing these issues, we aimed to create a more intuitive and efficient platform for vehicle sales.panelists)
Step 1: get all my ducks in a row
To develop a well-informed hypothesis, the product manager and I initiated a series of interviews with our dealer network, focusing on the challenges they face with the current media management solution in vAuto. We posed the following key questions:
What specific challenges or frustrations do you encounter with the existing photo management features in vAuto?
Are the current image and thumbnail sizes adequate for you to recognize a vehicle quickly and easily?
Does the system give you sufficient feedback when you are performing tasks, ensuring clarity and efficiency?
From our initial round of conversations, we were able to draw several important conclusions:
A concentrated effort to enhance the design and micro-interactions will result in significant improvements to the dealer experience, making the process feel more intuitive and responsive.
By increasing image sizes throughout the platform, we can allow the vehicles to truly shine and provide dealers with a strikingly rich visual context that enhances their ability to market and sell.
Updating the user interface will not only rejuvenate the software’s aesthetic appeal but also instill confidence in its functionality.
Based on the feedback from our interviews and design-thinking sessions, I was able to propose a hypothesis.
How Can We Enhance the User Interface Experience for Dealers?
Hypostasis
Improving the user interface (UI) within the vAuto Media Management System presents a unique opportunity to elevate the overall experience for dealers. By focusing on refining system feedback, enriching micro-interactions, and increasing image sizes, we can create a more engaging and effective platform for users.
Questions We Explored
.1.What are the specific pain points dealers experience with the current photo management solutions in vAuto?
2. Are the image and thumbnail sizes in vAuto sufficiently informative for dealers to quickly identify a vehicle at a glance?
3. Does the system provide adequate feedback during task completion, ensuring users feel in control and informed?
Goals of design effort
1. Build a seamless workflow and experience for the management of media assets.
2. Provide a centralized mock-up demonstrating the capabilities of media management.
3. Get buy-in from all relevant stakeholders, both internal and external.
Moving to the Design phase
Now that I had everything organized—requirements gathered and inspiration collected—it was time to bring my vision to life. One of my top priorities was to enhance micro-interactions and system feedback. The legacy system(1a) provided almost no feedback to the user. For example, when moving photos of a car, if you blinked, you might not see where those images went; they seemed to disappear. In reality, the photos were transferred to the listing that the user had selected, but the lack of confirmation made it seem like the system was broken. To address this, I incorporated features such as highlighting selected images, adding toast messages, and ensuring users received feedback on whether actions were successful or not. This theme of providing clear feedback ran throughout my design.
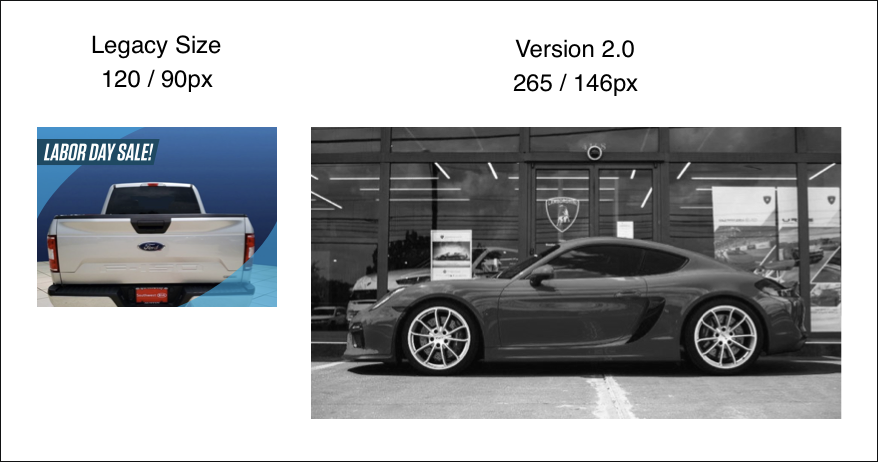
Since the vehicle photos are the most critical aspect of the interface, I decided to start by increasing the standard image size. The legacy image size was 120x55 pixels, while the new image size is 265x1146 pixels (1b).
Next, I focused on the page layout and proportions. There needed to be a substantial area for uploading, rearranging, and interacting with images, alongside a section to display the dealer’s inventory. I experimented with various layouts before settling on one that dedicated roughly three-quarters of the screen to uploads, leaving one-quarter for the dealer's inventory listings (1B). With a framework in place, it was time to incorporate all the necessary controls and features.
Dealers also need a way to manage vehicle images and reusable images (such as logos and sale graphics). To facilitate this, I divided the upload section into two tabs: one for vehicle images and another for reusable images. Once the Images have been uploaded, they are reordered by dragging and dropping them to arrange them in the desired order (1d). This drag-and-drop functionality also allows dealers to multi-select a group of images and drop them onto a vehicle that has already been added to the inventory.
In the inventory section, the latest vehicles are listed first by default. Dealers can search for a specific vehicle using the VIN or stock number, or they can conduct a broader search by year, make, and model. Once the search criteria are entered, the corresponding listings appear in the column. The dealer can then simply select images from the upload area and drag them to the listing to which they want to assign the images (1C).
All the low-fidelity wireframes (1c) were utilized to gather quick feedback from internal stakeholders, which included team members from Product, UX, Development, and dealer partners. A Business Analyst and I conducted interviews using several versions of this design. After gathering feedback and implementing those suggestions, I moved into the high-fidelity design phase (1d).
The final output of this phase was a high-fidelity clickable prototype, which was used for our last round of research. Each group we spoke with in the previous round was now asked to add images to a listing within our prototype. (video walkthrough)
Design thinking
We employed a variety of design thinking techniques from the Luma Institute to significantly enhance our interview and research processes. This approach resonated well with our stakeholders, transforming the dynamics of our meetings. Initially, these sessions had little participation, but as we integrated design thinking practices, engagement levels soared, with everyone contributing actively and sharing their insights. The dealers, having participated in several sessions before the final prototype development, were well-acquainted with the process, which made their involvement more effective and meaningful.
In our final session, we decided to use the “Fly on the Wall” design thinking exercise, which allowed us to gain more organic reactions and constructive feedback. I began by setting the scene with the prototype and clearly defining the specific task for the dealers: to add a relevant image set to the listing. By framing the task - along with its context and importance - I aimed to foster focused participation.
Throughout the exercise, I carefully observed the dealers' behavior, jotting down observations that struck me as interesting or illuminating any potential pain points they encountered. This observational approach was crucial in understanding their genuine reactions. I encouraged the dealers from the outset to speak their thoughts aloud and feel comfortable sharing their perspectives, creating an open environment for discussion and reflection. This combination of structured tasks and free expression allowed us to gather rich insights that would ultimately refine our prototype and align it more closely with user needs.
Conclusion
By enhancing the overall design and emphasizing micro-interactions—such as hover effects, loading animations, and responsive feedback—we can significantly improve the dealer's journey through the software. Enlarging image sizes across the platform will allow vehicles to take center stage, offering dealers a visually rich experience that highlights vehicle features and details, making them more compelling to potential buyers. A modernized user interface will not only improve usability but also project a contemporary image that resonates with today’s tech-savvy dealers.
Who did we interview?
Home Net, vAuto, and IOL users
IMS Tech support IMS Training teams IMS Performance IMS operations
( Technical Client Srvc, Product Support, Tech client support, CCRI-tech, MGR integration, Technical Client Service, Instructional design)
vAuto UX, vAuto Product, Architect and Engineering
What did Dealers think of the Prototype?
" I like the size of the thumbnails- big enough to see easily, small enough to see multiple images."
- Kristen W
I also appreciate the drag/drop functionality for adding photos to several units in the same screen. This would make it easier to manage multiple units than vAuto or HomeNet’s current setup.
-Chris D
1a vAuto/Homelink Legacy Media upload interface
1b.
Image Size Detail
Bigger image = happier Dealers
1c. Quick Explorations were done around how to divide the space.
1d Searching inventory
Drag N Drop interface
This prototype was also used to help the DEVELOPERS understand how things could move.
Clickable Prototype in Sketch
EVENTUALLY, the screens become a prototype that I will REVIEW with Dealers, Product, Engineering, and UX stakeholders.